04_ヘッダーメニュー・フッターメニューの作成
メニューの作成
メニュー画面に入る
左サイドメニュー「外観」⇒「メニュー」でメニュー設定画面に入ります。

ヘッダーメニュー
ヘッダーメニューは、ページ上部にあるメニューです
▼テーマによりデザインは変わります
ヘッダーメニューを作成する
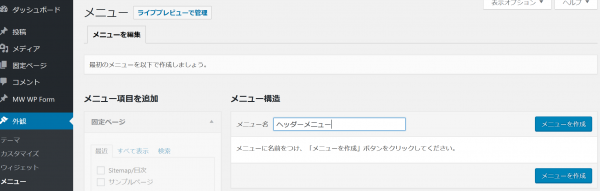
- メニュー名欄に「ヘッダーメニュー」と入力して「メニューを作成」ボタンをクリック

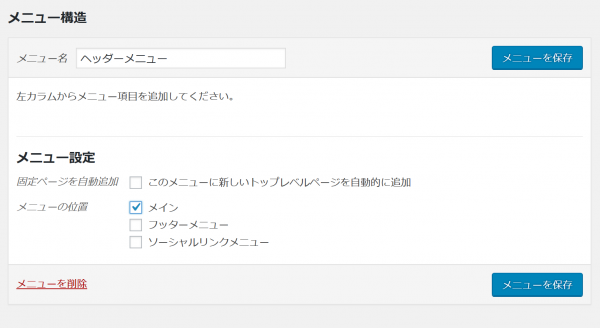
- 作成したヘッダーメニューのメニュー構造画面が表示されるので、下のメニュー設定のメニューの位置で「メイン」にチェックを入れて、一旦「メニューを保存」ボタンをクリック

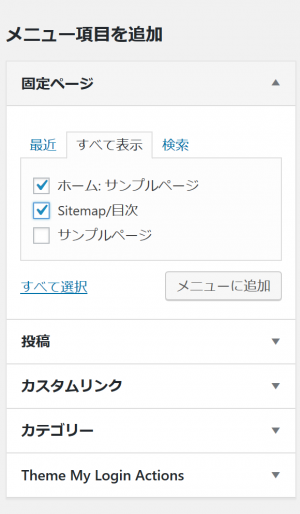
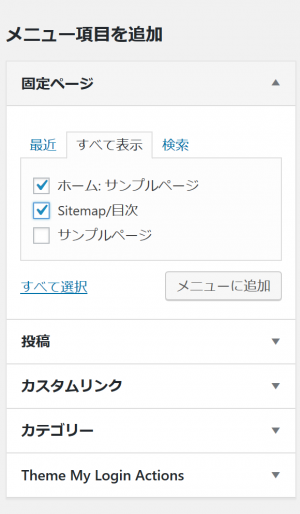
- 左側のメニュー項目の「固定ページリスト」の「全て表示」をクリックしてから、ヘッダーメニューに必要な項目を選択して、メニューに追加していきます

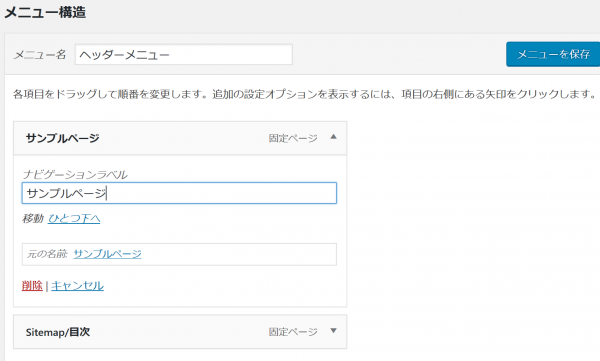
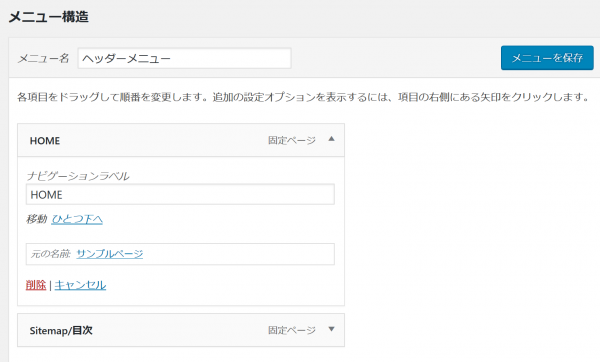
- トップページに指定したサンプルページには、ページ名が「サンプルページ」になっているので、表示を「HOME」(またはホーム)に変更しておきます

▼表示がHOMEになりました

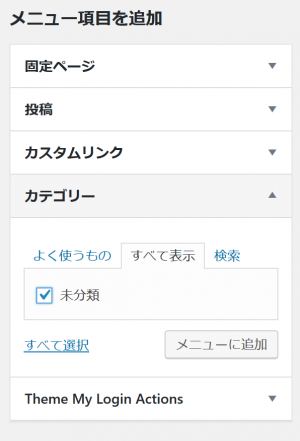
- 左側のメニュー項目の「カテゴリーリスト」の「全て表示」をクリックしてから、ヘッダーメニューに必要な項目を選択して、メニューに追加していきます

※ヘッダーメニューで表示させたい単独の「投稿記事」があれば、同じようにしてメニューに追加します。
- 下の画像の用意メニューができます。
少し下がっている項目は、副項目といって、上の項目にマウスカーソルを充てると表示されます

副項目例

フッターメニュー
フッターメニューは、ページ下部のフッター部分にあるメニューです、
▼テーマによりデザインは変わります

また、テーマによりフッターメニューの設定ができないものがあります。
その場合は、ヘッダーメニューの設定がフッターメニューにも反映されたり、そもそもフッターメニューの表示機能がない場合もあります。
フッターメニューの作成
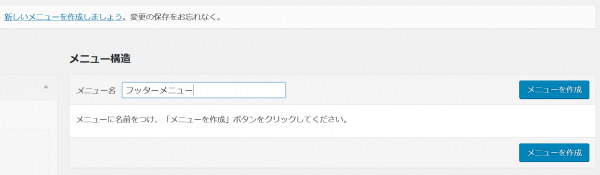
- 「新しいメニューを作成しましょう。」をクリックします
- 「メニュー構造画面」の「メニュー名」を「フッターメニュー」と入力して「メニューを作成」ボタンをクリック

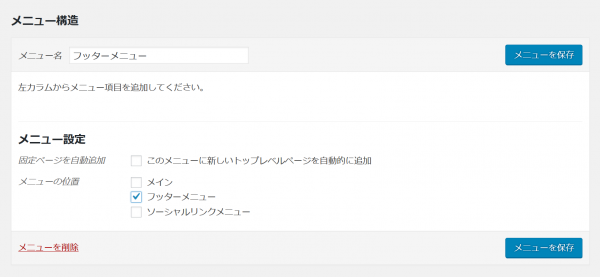
- 作成したフッターメニューのメニュー構造画面が表示されるので、下のメニュー設定のメニューの位置で「フッターメニュー」にチェックを入れ、「メニューを保存」ボタンをクリック

あとは、ヘッダーメニューと作成方法は同じです。
ただし、フッターメニューは、副項目は表示されませんので、表示したい場合は、全部左側を揃えてください。
サイドバーメニュー
サイドバーに置くメニューのことですが、サイドバーに限らず、単に縦並びのメニューですので、フッターエリアなどにも置けます。
▼テーマによりデザインは変わります

サイドバーメニューの作成
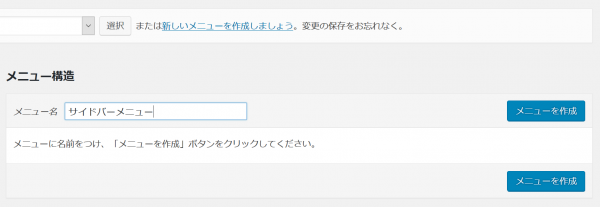
- 「新しいメニューを作成しましょう。」をクリックします
- 「メニュー構造画面」の「メニュー名」を「サイドバーメニュー」と入力して「メニューを作成」ボタンをクリック

あとは、ヘッダーやフッターメニューと同じように作っていきます。
※サイドバーメニューは、サイドバーに良く配置するのでそう呼んでいるだけです。
名前を変えれば複数作ることができ、ウィジェットの「ナビゲーションメニュー」ボタン(機能)を使うことで配置できます。
▼ナビゲーションメニュー例