02_固定ページと投稿ページとは、仮ページの作成
投稿ページも固定ページも記事ページです。
ダッシュボード左サイドメニューにある「投稿」と「固定ページ」で、それぞれの記事リストページや編集画面に入ることができます。
編集画面のエディタはどちらも同じです。

投稿ページと固定ページの違い
2つの違いは、下記それぞれの特色の部分のみです。
投稿ページの特色
投稿ページには「カテゴリー」設定があり、「カテゴリー」の属性で記事の分類ができます。
それを「カテゴライズする」とも言います。
固定ページの特色
固定ページには「親ページ」「子ページ」といって、「親」とする記事からのツリー状態での紐付けができます。
テーマ(テンプレート)により表示方法は異なりますが、その機能を使い、親ページに子ページへのリンクを表示させることもできます(する・しないは選択で決定)
ただし、「子ページ」設定すると、URLが「親ページ」のスラッグ(記事単体のパーマリンク)を含めたものが「子ページ」のURLになります。
※投稿ページを固定ページの「子ページ」にすることはできません。
例
- 親ページURL:https://wordpress.sugiha-style.com/information/
- 子ページURL:https://wordpress.sugiha-style.com/information/service/
※日本語を自動的に記事URLに指定している場合は特に長くなります
固定ページで仮ページの作成
で考えた構成上で、カテゴリー分けしなくていいページ、つまり、1ページで完結する内容のページを固定ページで、ひとまずタイトルだけをつけて(本文は準備中としておいても良い)作成する
作成するページ例
- トップページ
- お問い合わせ
- サービス内容
- サービスの流れ
- 店舗案内
- サイトマップ
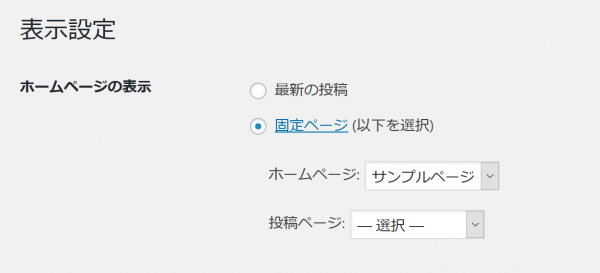
トップページは仮作成したら、左サイドメニュー「設定」⇒「表示設定」をクリックしてそのページを下の画像のようにトップページに設定する
※下の画像では、見本ページとしてある「サンプルページ」を指定している