01_ホームページの構成を考える-1カラムと2カラム
作り始める前にホームページの構成を考えておくといいでしょう
デザインの元を考える
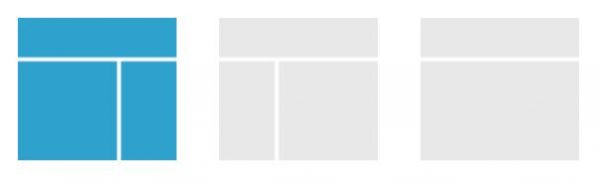
パソコンの場合を想定して、構成を考えます。
下の画像、一番上のブロックはヘッダー部分です。
そして、下の画像にはありませんが、ヘッダーと同じくフッター部分もあるのが通常の構成です。
左と中央は「2カラム」で、サイドバーが右側のと左側のデザインです。
右が「1カラム」のデザインです。

WordPressのほとんどのテーマ(テンプレート)は、レスポンシブといって、どのデバイス(パソコン、スマホ、タブレット、iPad、iPhone)に対応しているものになってますが、古いテーマですと対応してないものもあるのでご注意ください。
レスポンシブのテーマ(テンプレート)は、スマホで見た場合には、それぞれのブロックが分かれて表示されます。
デザイン例
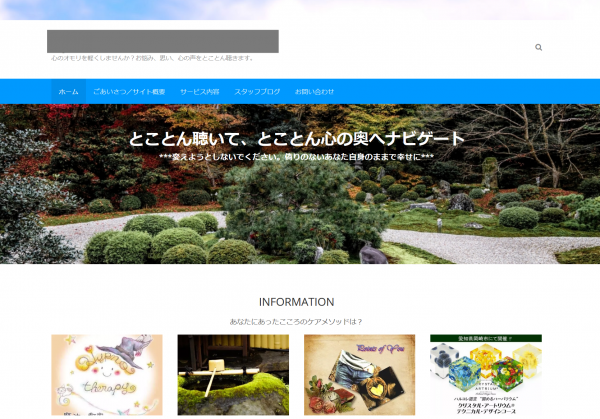
下のサイトは、トップページは1カラム、中に入ると右サイドバーのある2カラムという構成になってます。
全ページ1カラム構成でも、全ページ2カラム構成でも、ミックスした構成でも自由にできます
1カラムのトップページ

2カラムの中のページ

ホームページの記事構成(サイトの中身)を考える
トップページ以外のページを考える
トップページの内容も含め、他にどんなページが必要か書き出しましょう
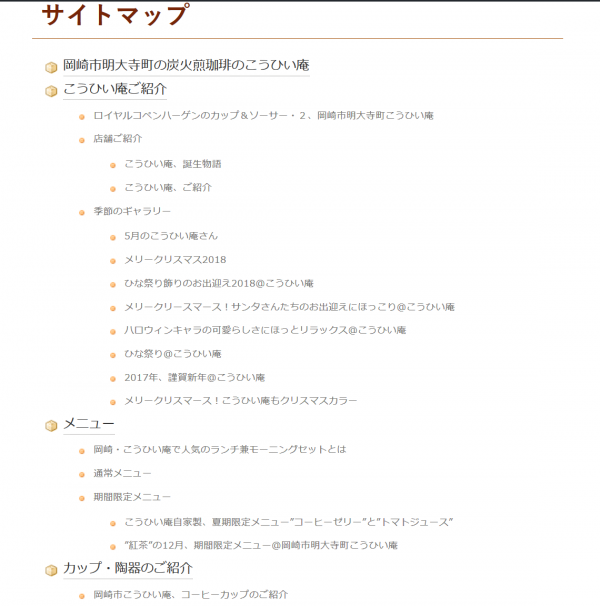
下の例は、とある喫茶店のサイトマップです。
構成を見るにはちょうど良かったのでスクショを撮りました。
参照にしてご自分のホームページの記事構成を考えてください。
記事構成・参考例

ヘッダーメニューを考える
ほとんどのテーマ(テンプレート)は、ヘッダーメニュー(画面上部のメニュー)数は、6つです。(時々5つの場合もあります)
メイン項目として見てもらいたい項目を書き出して、ツリースタイルで構成してみましょう
ヘッダーメニュー・参考例
![]()