02_LP用サブドメインの設定、WP&専用テーマインストールと設定
サブドメイン作成・WPとテーマインストール
「サブ」というのは、あなたのドメイン名が「サーバー(敷地)内に建てられた母屋だとすると、サブドメインは、付属であとから作った小部屋です。
URLとしては、ドメイン名の前にその小部屋(サブ)名が表示されます。
例)
- このサイトのドメイン名:sugiha-sgyle.com
- この作成教室サイトであるサブドメイン名(小部屋):wordpress
サブドメインを設定する
-
- LP作成予定のドメインが登録してあるサーバーの管理画面にログイン
参照:エックスサーバー

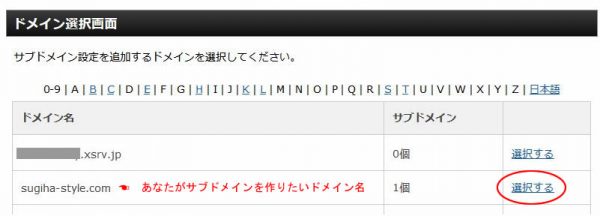
- 管理画面のメニューの中の「サブドメイン」をクリックしてサブドメイン画面に移動
- サブドメインを作りたいドメインを選択(選択するをクリック)

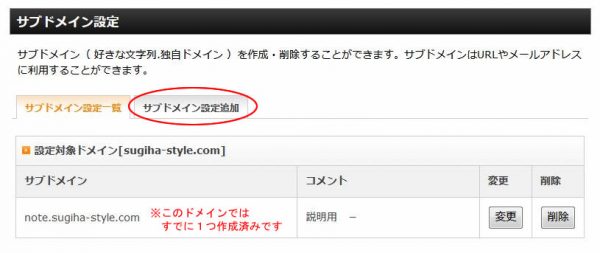
- サブドメイン設定追加

- 好きな名前を赤い〇で囲んだところに入れます(サブドメイン名))、「確認画面へ進む」ボタンをクリックして内容を確認、決定してください。

- LP作成予定のドメインが登録してあるサーバーの管理画面にログイン
これで数時間経つとサブドメインが使えるようになります。
(早くて2時間後くらい、遅くて24時間後くらい)
サブドメインを設定する・動画で説明
サブドメインにWordPressをインストールする

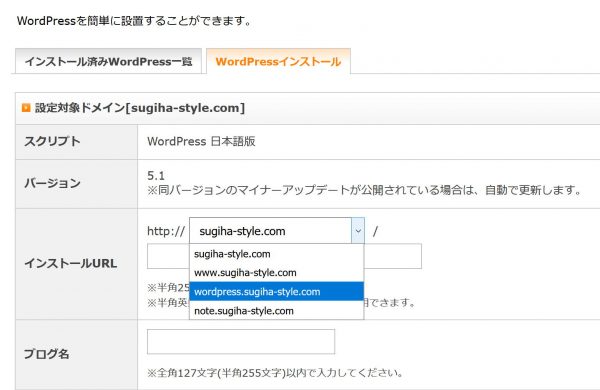
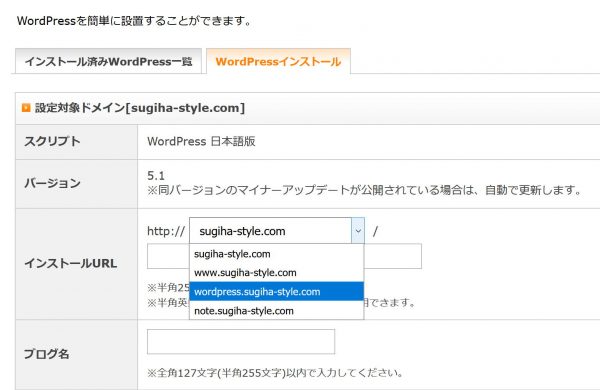
- サーバー管理画面のメニューの中の「簡単設定」とか「自動設定」「Wordpress」などのメニューボタンを見つけてクリック。
- サブドメインを選択して、通常ドメインのときと同じ手順でWordPressをインストール。
- WordPressのダッシュボードに入れるようになったら、入って初期設定をする。
Colorfulをテーマにする
- WordPressのダッシュボード・左サイドメニュー「外観」→「テーマ」→「新規追加」→「テーマのアップロード」で、ダウンロードしたColorfulをインストール、有効化する。

- Colorfulに必要は下記プラグインをインストール・有効化する
- 下記プラグインをインストール・有効化する
・Classic Editor(ブロックエディターのみを使う場合は必要ありません)
・All in One SEO Pack
・All in One Migration
・Revision Control ※設定はこちらのページ参照
・Shortcodes Ultimate
・TinyMCE Advanced
・Throws SPAM Away
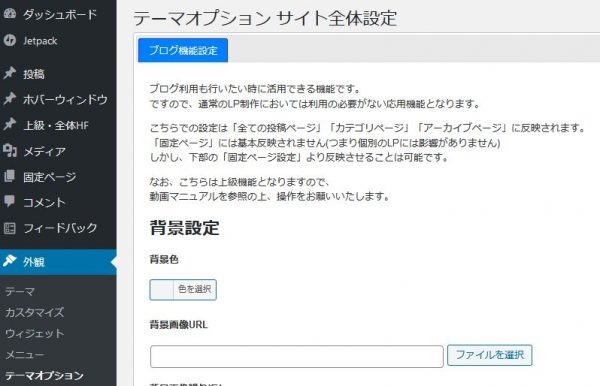
Colorfulの設定その1・テーマオプションの設定
- 左サイドメニュー「外観」→「テーマオプション」で、サイト全体の設定をする
- 背景が欲しい場合はこちらで設定

- 応用設定で、スマホ最適化ONにチェックが入っていなかったら入れてください。
フォント設定やサイズはこのままでもいいですが、ご希望のものに変更していただいてもOKです。

- 必要な個所のせってをしたら、ページ左下の「変更を保存」ボタンをクリックで設定完了です。
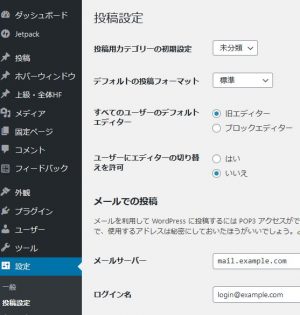
Colorfulの設定その2・エディターの切り替え設定と方法
※ブロックエディターのみを使う場合は必要ありません
- 新エディタの「ブロックエディター」と「旧エディター」と両方使えるようにしたい場合は、「投稿設定」で、「ユーザーにエディターの切り替えを許可」の「はい」にチェックを入れてください

- ブロックエディターから急エディターへの切り替え方法
記事編集(投稿)画面右肩の3点リーダー(画像ギアマークの右)をクリックして表示さえるメニューの「旧エディターに切り替え」をクリックしてください。

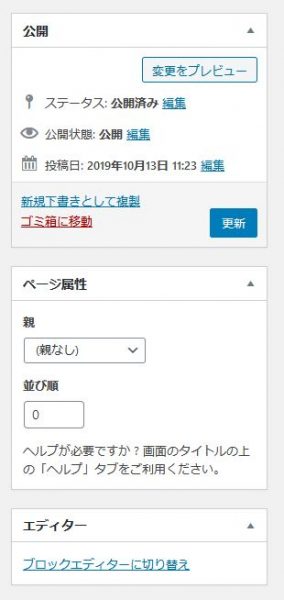
- 旧エディタから新エディター(ブロックエディター)に切り替え方法
右サイトメニューのエディター欄の「ブロックエディターに切り替え」をクリックしてください。

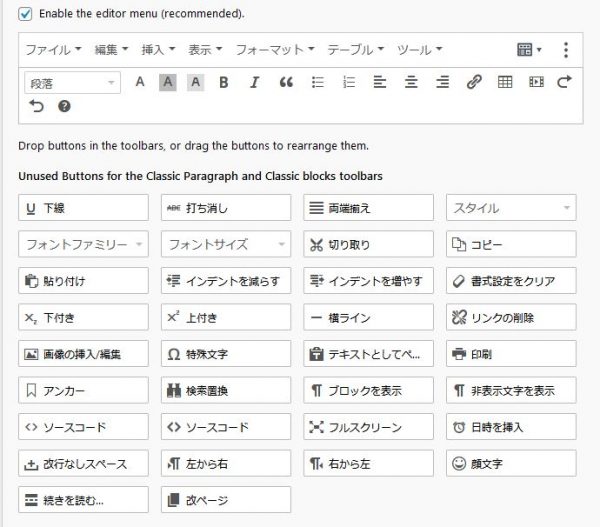
TinyMCEAdvancedの設定
左サイドメニュー「設定」→「TinyMCE Advanced」をクリックして「TinyMCE Advanced」の管理画面に入る
- 投稿(編集)画面に表示させたいアイコンを追加、削除する。
※ブロックエディター、旧エディターともにやっておくと切り替えたときに不便さは出ません。(ブロックエディターのみを使う場合は必要ありません)

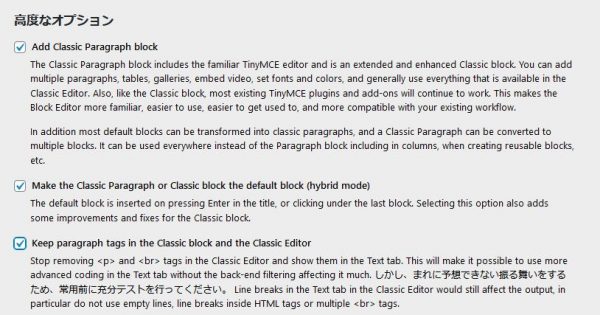
- 下の項目にチェックを入れてください。
他はデフォルトのままでOKです。


以上で設定は完了です。
あとは、「固定ページ」を使ってLPを作成していきましょう♪

