14_ページビルダーブロックでの書き方
ここで説明するページビルダーブロックでの書き方は、プラグインの「02_Page Builder by SiteOriginとSiteOrigin Widgets Bundle」がインストール&有効化されていることが必須条件です。
新エディタ(ブロックエディタ)での説明になりますが、旧エディタでもページビルダーは使えます。
しかも、使い方も同じです。
ページビルダーブロックボタン
エディタに入ると、ちゃっかり本文欄に出ているのが、ページビルダーブロック追加ボタンです。
これをクリックしてページビルダーブロックを表示させてもいいですし、エディタ左肩の「ブロック追加」ボタンをクリックしてもOKです。

ページビルダーブロックで記事を書く方法
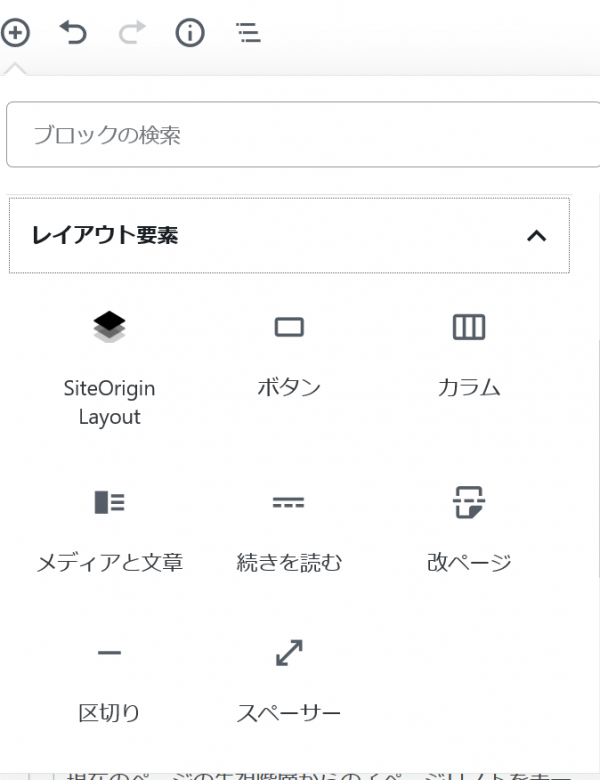
ページビルダーブロック、正式名称「SiteOrigin Layout」は、ブロックリストの中の「レイアウト要素」の中にあります。

- ブロックリストの中の「SiteOrigin Layout」をクリック
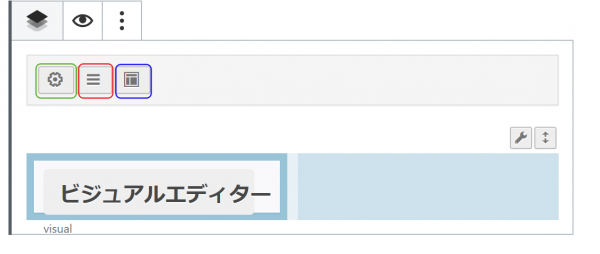
- エディタの中に「SiteOrigin Layout」が配置されてブロックの中身が表示されます
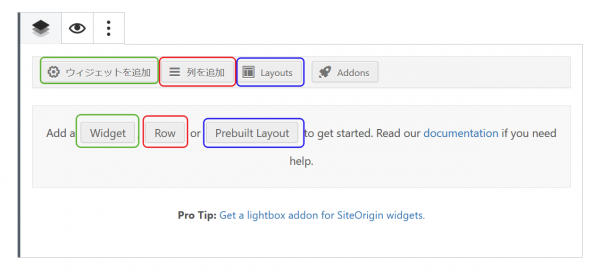
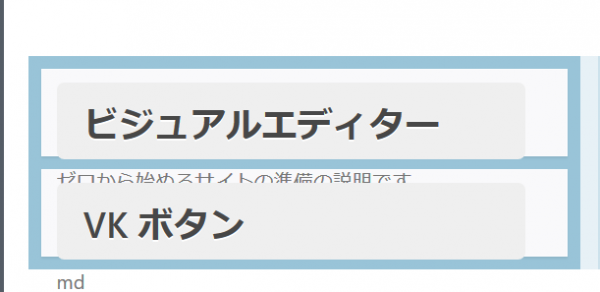
- 下の緑色の角丸四角形で囲んである2つのボタンは、名称違いで同じものです。
- 下の赤い角丸四角形で囲んである2つのボタンは、名称違いで同じものです。
- 下の青い角丸四角形で囲んである2つのボタンは、名称違いで同じものです。

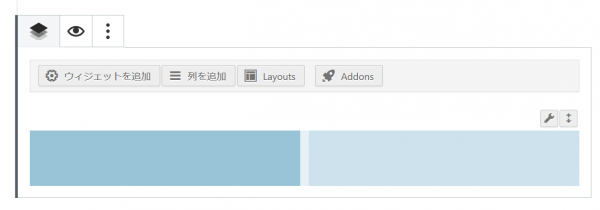
- ①「列を追加」ボタンまたは「Row」ボタンをクリック
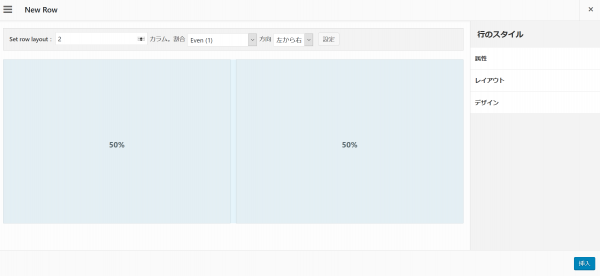
- 初期設定で、1列(1行)が50%ずつの2分割(2カラム)に分割されている設定で表示されます
- ②左肩のカラム設定で、好きなカラム数を入力して右下の「挿入」ボタンをクリック

※サンプルとして50%で2カラムのままで説明していきます
- ブロックの中に1行2カラムのボックスが配置されました
- ここにツールを入れてページを構成・内容を記入していきます
- 編集したいボックスをクリック
⇒色が濃く表示されます - 「ウィジェットを追加」ボタンをクリック

- ウィジェットリストが表示されます。

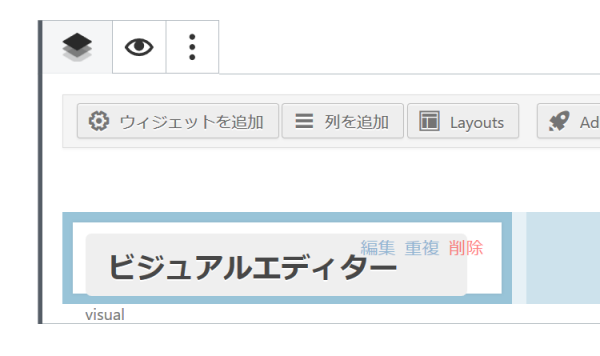
- 今回は、ウィジェットリストから「ビジュアルエディター」を使います

- 「ビジュアルエディター」をクリックすると、ブロックの中のボックスに入ります
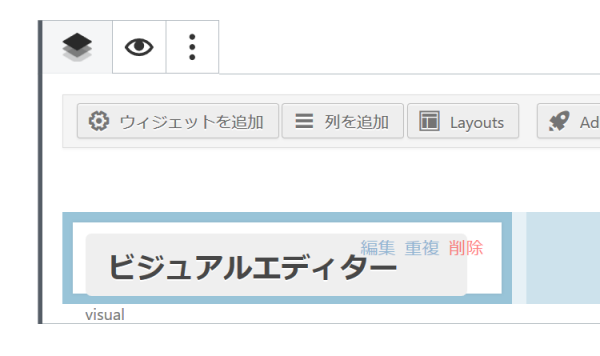
- 「ビジュアルエディター」ボタンにマウスカーソルを充てると「編集 重複 削除」が表示されるので、「編集」をクリック
「
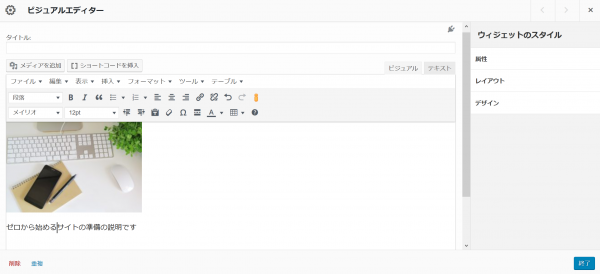
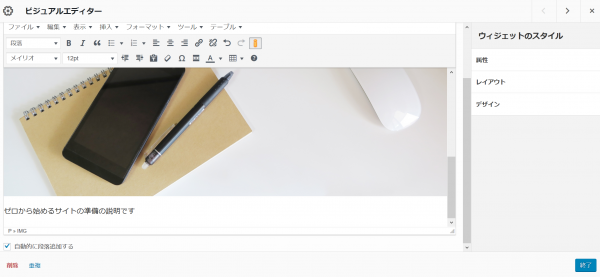
- 「ビジュアルエディター」の編集画面に入れます

- 普通に記事を書くように記事がかけます。
- ここでは、トップページを構成する感じで、紹介ページ用画像とボタンを配置していきます

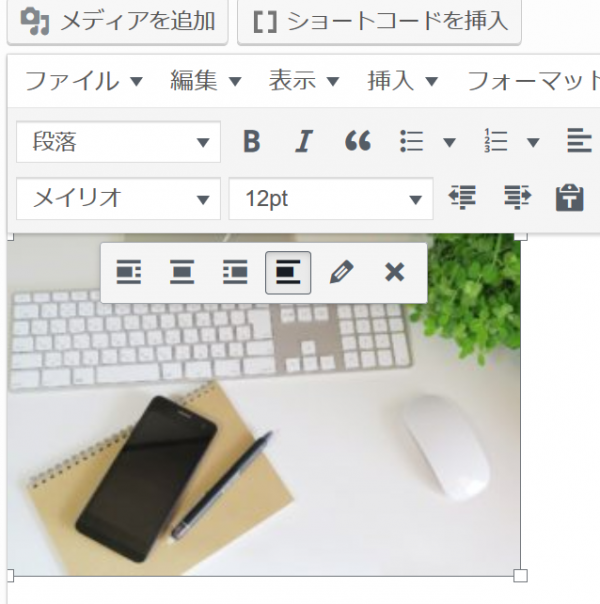
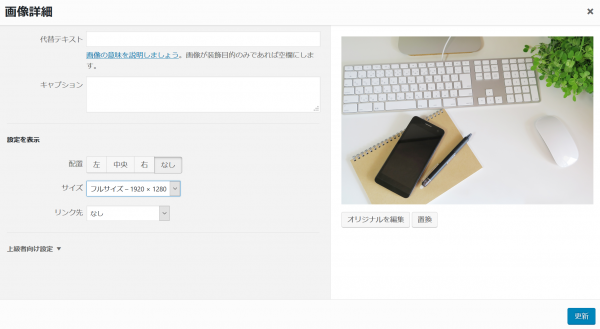
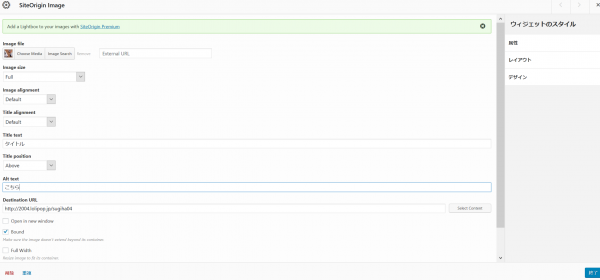
- ▲スマホで見た場合に画面一杯に表示されるように、配置した画像をクリックすると表示される「鉛筆」アイコンをクリックし、画像の編集画面に入ります。
- ▼変種画面で、画像を「フルサイズ」にして「更新」ボタンをクリック

- ビジュアルエディター画面に戻るので右下の「終了」ボタンをクリック

- 画像の下にリンク先ページの紹介文を書く
▼もう一度同じボックスをクリックして、「ウィジェットを追加」ボタン(画像:緑色の角丸四角形)をクリック

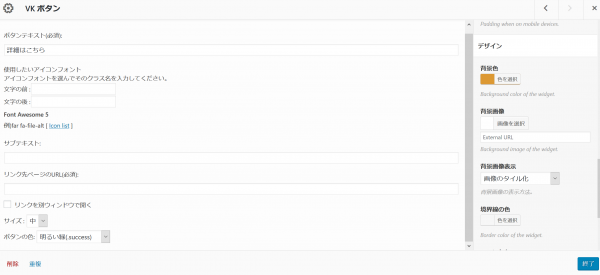
- ウィジェットリストが表示されたら、「VKボタン」をクリック
- VKボタンの編集画面に入り、ボタンに表示される「ボタンテキスト」とボタンをクリックしたら表示するページのURLを「リンク先ページのURL(必須)に、コピーペーストする。
- ボタンの色、テキスト色も設定し、「終了」ボタンをクリックしてVKボタン設定を完了させる。

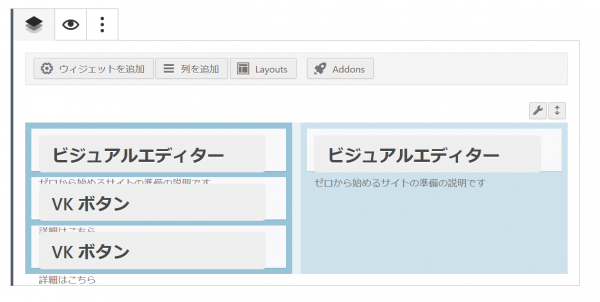
▼左カラムに2つのウィジェットが入った状態です

- 「ウィジェットボタン」にマウスカーソルを充てると「編集 重複 削除」が表示されるので、「重複」をクリックすると同じウィジェットボタンが複製されます。
「
- マウスでウィジェットボタンを掴んで、右側のボックスに移動させます

- ページをプレビューしてると下のように表示されるので、右側を編集してください

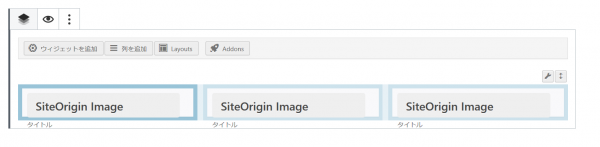
▼新規で3カラムの1列を追加し、「SiteOrigin Image」ウィジェットで画像を3つ配置

▼配置完了状態

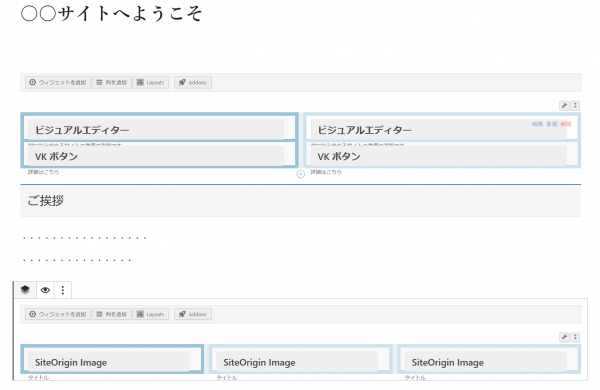
下記画像のような感じに組み合わせることもできます
- 1列目:「ページビルダー(SiteOrigin Layout)」ブロック
- 2列目:「Classic Paragraph」ブロック
- 3列目:「ページビルダー(SiteOrigin Layout)」ブロック

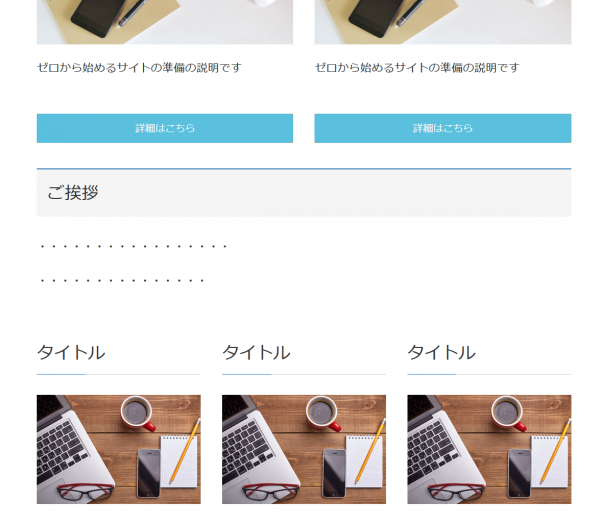
ページビルダーでの完成見本
▼見本なので同じ画像のままになってますが、実際にはきちんと編集してください。

ウィジェットリストのツール機能
インストールされているテーマやプラグインにもよってツールの種類は異なってきます。
いろいろ実際に試してみてください。

