01_はじめに、自作のススメと、全体の流れ
こんにちは、杉田です。
WordPressでホームページを作ることが好きな3人の孫がいるおばあちゃんです。

WordPressでホームページを自分で作るといいこと…
それは、自分の自由に作れるから。
ホームページ制作に関わり始めてから20年ほど経つのですが、その間よく感じたことは、お客様の希望されるイメージ通りのサイトになかなかならない。
もうちょっと濃い色とか、もうちょっと赤っぽくとか、本当に意思疎通って難しい、そして自分の力の無さに・・・。
それと、良く耳にするのが、「作ってもらったんだけど、その人が止めてしまって更新ができない。訳分からないから手がつけられない」という言葉。
プラス、一番の私の思いは、ホームページ制作料金の高さ。
ということで、自分で作ったら安くあがるよーーー!という感じで、サポート業をやっていくことにした私です。

記事作成やちょっとした編集なども業者さんに頼むとどうしても順番に♪になるので、タイムラグが出来てしまうんですけど、自分で更新ができれば、間違いを発見したときや変更があったときもすぐ編集できます!
なので、自作をオススメしてます!
それに、WordPressだと作成ソフトの購入もいらない!
ネット環境があれば、パソコンだけでなくスマホやiPadなどでも更新できる!
でも…
- 面倒!
- 難しい!
- わけわからない!
- おかしくなったらどうしようと思って恐くて出来ない!
そんな声も聞きますね、やっぱりというか、はい、私も最初はそうでしたから。

ということで、分からないところを丁寧にきっちりと分かるまでという思いでこの仕事をしてます。
このサイトの手順を見てタダで作られるのもよし、途中で分からなくなってサポートを依頼してきてくださってもよし(というか、大歓迎ですよーー)、最初からサポートのご依頼も大横美でお受けさせていただきます。
あなたの望むホームページをあなたの手で、難しいかもしれないですけど、少しずつ出来上がっていくのを見て、みなさん、完成が楽しみになってくるとおっしゃってくださってます。
WordPressでホームページを作る流れ
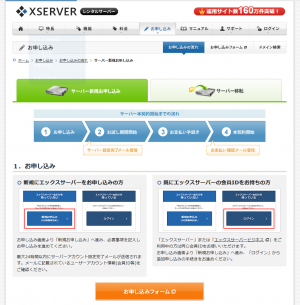
- サーバーを決める
- サーバーを借りる(契約する)
- 独自ドメインを決める
- ドメイン会社でドメインを取得する
- サーバーにドメインを登録する
※SSLで(https)登録推奨 - サーバー管理画面でWordPressをインストールする
- WordPressのダッシュボード(管理画面)にログインする
- 一般設定で、WordPressとサイトURLの編集をする
- ログイン画面に飛ばされるので再度ログインする
- ユーザー情報を編集する
※ダッシュボードカラーもここで変更可 - WordPressの初期設定をする
※設定メニューの各項目 - テーマ(テンプレート)を決め、インストールして有効化する
※テーマには、有料と無料があります。 - テーマをカスタマイズする
・カラム設定
・ヘッダー画像、ロゴ画像
・外観のデザイン - ヘッダーメニュー、フッターメニューを作成する
・主だったページの仮作成
・カテゴリ設定
・お問い合わせフォーム作成 - トップページを作成する
・サービス内容など訴求したいもので構成
・運営者名、住所、連絡先などもきちんと明記 - 仮として作成したページを作りこむ
※必要なら便利プラグインも追加インストールする - ホームページ公開に向け、予定しているページを追加作成していく
- ホームページ公開!