03_VK All in One Expansion Unitのカスタム投稿でコーナー専用サイドバーメニュー設置
プラグインの「VK All in One Expansion Unit」をインストール&有効化することで、特定のコーナー専用のメニュー表示をすることができるようになります。
つまり、特定のコーナー、例としてAというコーナーがあったとします。
他のページでは大枠のAというコーナー名は表示されますが、Aに属するページ名はメニューには表示されずに隠れています。
AというコーナーやAに属するページを表示させると、A内のページメニューが表示されることになります。
例)———
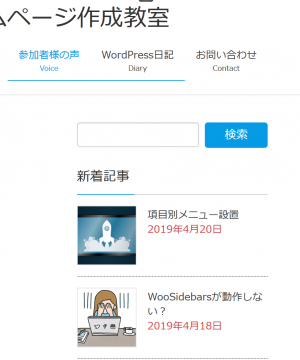
▼通常は見えていない特定コーナーのメニューが・・・

▼その特定コーナーに入ると特定コーナーのページメニューが表示される

※画像では削除されてますが、特定コーナー専用メニューの下に、上の全般用メニューが表示されています。
コーナー専用サイドバーメニュー設置手順
カスタム投稿コーナー作成
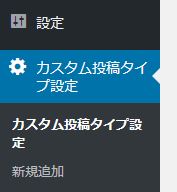
- ダッシュボード・左サイドメニューの「カスタム投稿タイプ設定」をクリックして、「カスタム投稿タイプ設定」画面に入ります。

- 「カスタム投稿タイプ設定」画面でコーナー名を作ります。
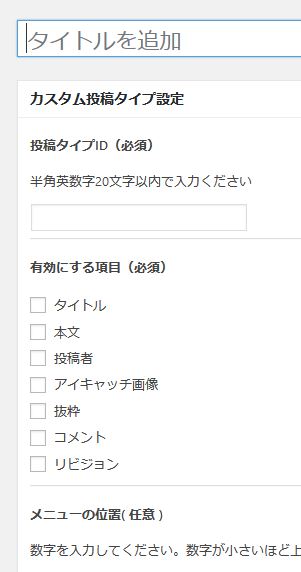
新規追加をクリックすると、カスタム投稿ページが表示されます。 - 「タイトル名」を入れて有効にする項目にチェックを入れて「公開」ボタンをクリックして作成。
※有効にする項目は「タイトル」「本文」「アイキャッチ画像」くらいでいいでしょう。
※メニューの位置は、左サイドメニューに表示する位置です。適当な数字を入れて様子を見てください。後から変更できます。

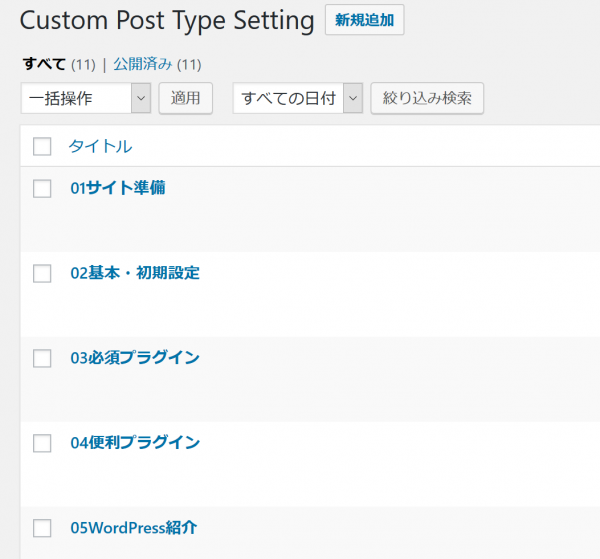
※下の画像は英語ですが、今は日本語表示になってます。 - 必要なコーナーを全部作ると、リストができます。
※下の画像はタイトルが英語ですが、今は日本語で「カスタム投稿タイプ設定」表示されています。

- 左サイドメニューの「設定」→「パーマリンク設定」をクリック
設定画面下の「変更を保存」ボタンを2回クリック(ここがポイントです。カスタム投稿タイプ(コーナー名)を追加したりしたときは、必ずパーマリンク設定ページで「変更を保存」を2回クリックしてください)
コーナー内にページを作成する
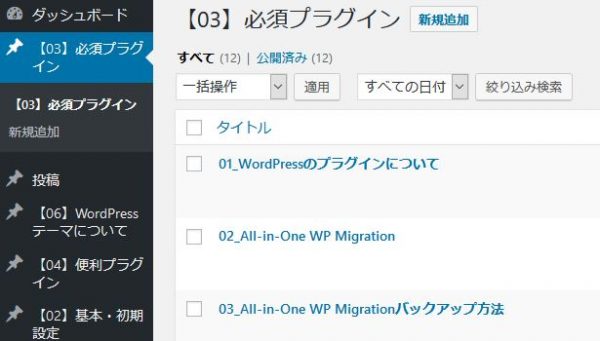
左サイドメニューに表示された「コーナー名(カスタム投稿タイプ名」をクリックすると、固定ページや投稿ページ一覧のようにリストが表示されるので、固定ページなどと同じように、そのコーナーの記事を書いていきましょう。
例: 
※画像の左サイドメニューでの表示順はあまり気にしないでください。
コーナー専用のメニューの作成
- 左サイドメニュー「外観」→「メニュー」でメニュー画面に入る
- 「または、コーナー名のメニューを作成。
- そのコーナーに属するページを左側から選択して右側のメニューリストに入れて、表示順をきちんとしたら「メニューを保存」ボタンをクリック

これで、コーナー専用メニューが完成しました。
でも、メニューは作成しただけでは表示されません。
コーナー専用のメニューをサイドバーに表示させる
- 左サイドメニュー「外観」→「ウィジェット」でウィジェット管理画面に入る
- 左側のツールリストにある「ナビゲーションメニュー」バーをクリック

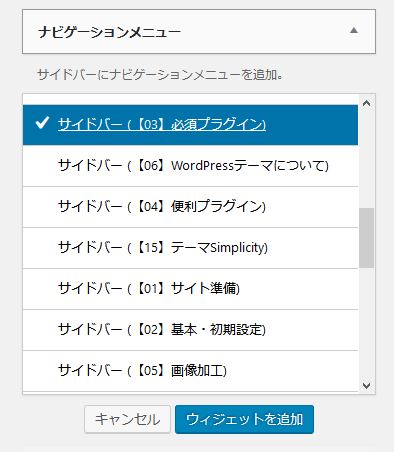
- 下に表示されるプルダウンメニューリストから、メニュー表示したいコーナー名を選択して「ウィジェットを追加」ボタンをクリック

- 右側の選択したコーナーに「ナビゲーションメニュー」が挿入されるので、そのコーナーのメニューを選択して「保存」

- 他にもそのコーナーに表示したいメニューがあったら、同じようにして組み込む。
※コーナー専用サイドバーには、メニューだけでなく、画像とか文章もウィジェット機能を使って表示することができます。
