05_カスタマイズ・RPブロック
テーマ「Lightning」のカスタマイズをしていきます。
PRブロック
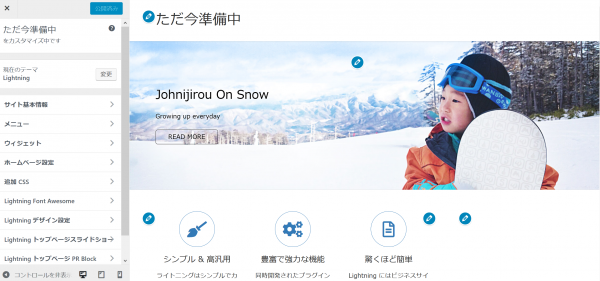
PRブロックとは、トップページに表示される3つの項目のPRエリアです。
3つのエリアに分かれ、それぞれ1つのエリアは、
- 上:「丸枠で表示されたアイコン」
- 中:「ページタイトル」
- 下:「ページの概略・抜粋文」
が縦に構成されています。

カスタマイズで、LightningトップページPRブロックを設定する
カスタマイズコーナーに入る
- 左サイドメニュー「外観」⇒「カスタマイズ」で、テーマカスタマイズ画面に入ります

- 画面では左側にカスタマイズメニュー、右側にリアルタイムのトップページを見ることができます

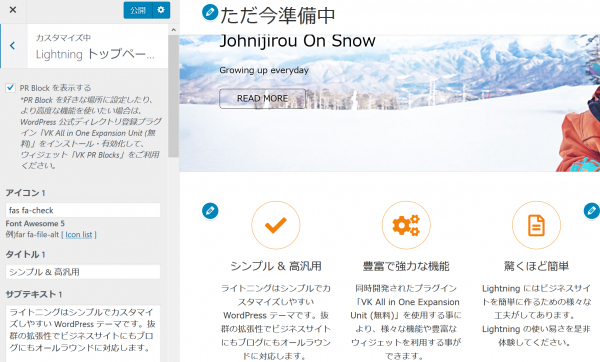
- サイト基本情報をクリックしてカスタマイズメニューの中の「LightningトップページPRブロック」設定を表示させます
- PRブロックエリアをいらない、削除したい場合は、「PR Blockを表示する」のチェックを外して「公開」ボタンをクリックしてください。

※PRブロックのアイコンの色は、「Lightning デザイン設定のキーカラー」で変更できます。
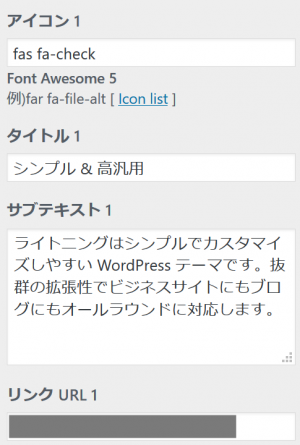
アイコンの変更をする
- アイコンを変更したい時は、[icon list]をクリックします。
- そのままでもOKです。

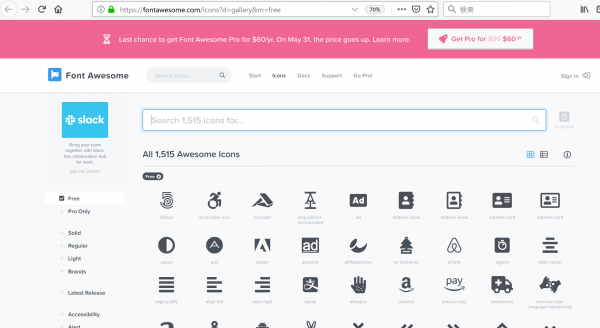
- 表示されたFont Awesomeページで、表示したいアイコンを探します
※このとき、「日本語に翻訳」しないでください。

- 決めたアイコンの名前をマウスでドラッグしてコピーします

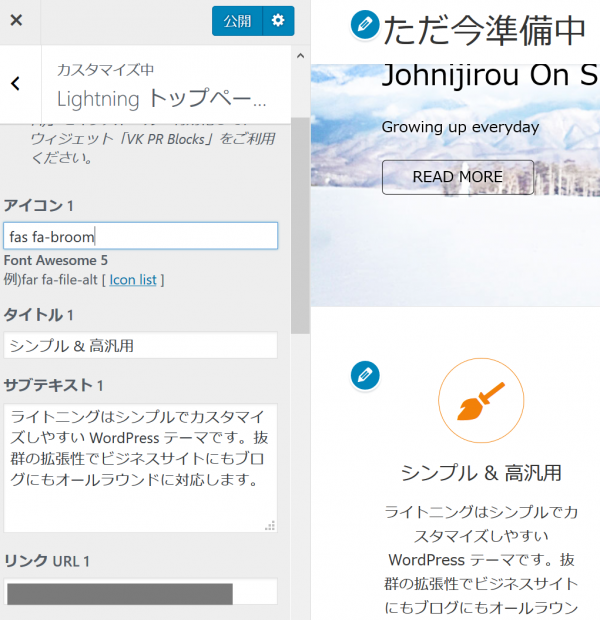
- アイコンナンバー(下の画像の場合は、アイコン1)の下にあるボックスの「fas far-」のあとに、コピーしたアイコン名を貼り付けてください

- 間違いなくアイコン名を貼り付けたのに、時々、上の画像のようにアイコンが表示されない場合があります。
- しばらく待って再読込するか、他のアイコンを選択してください。
▼下の画像ではきちんとアイコンが表示されました。

タイトルの変更とサブテキストの変更
タイトルは、ページ名を入力(長い場合は簡略してもいいと思います)
サブタイトルは、ページの概略を入力します。
- 設定が終了後、「公開」ボタンを押してから、「<」ボタンを押してカスタマイズメニューに戻ってください。
- 「公開」ボタンを押さずに戻ると設定が消えます。
- 「×」をクリックするとダッシュボードに戻ります。
ウィジェットでLightningトップページ・PRブロックを設定する
カスタマイズで設定しなくても、PRブロックは「ウィジェット」で設定できます。
ウィジェット画面を表示させる
カスタマイズの方と両方使いたい場合は、そのままこちらでも設定しますが、カスタマイズの方は使わない場合は、「PR Blockを表示する」のチェックを外してから「更新」ボタンをクリック、ウィジェットへ入ってください。

VK 3PRエリア と VK PR Blocks
ウィジェットでは、PRブロックツールは2種類準備されてます
- 「VK 3PRエリア」
- 「VK PR Blocks」

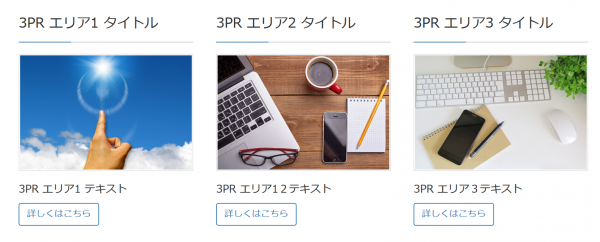
VK 3PRエリア
アイコンはありません。
画像を登録しますが、画像なしでもOKです。
3つ揃えて、画像あり、無しで統一するといいでしょう。
このエリアの画像は長方形で表示されます。
スマホ用画像欄は空欄で大丈夫です。
設定をし終えたら「保存」ボタンをクリックしてください。

設定後▼

リンクURLを記入しないと「詳しくはこちら」ボタンは表示されません。
また、「詳しくはこちら」ボタンにしかリンクは反映しません。
VK PR Blocks
PRブロック数が、「3列」と「4列」が選択できます。
こちらは、アイコンと画像、どちらかの表示が選択できます。
このエリアのアイコン、または画像は、丸枠で表示されます。
画像にするとアイコンの丸枠より少し大きくなります。
デフォルトで(はじめから)設定されているアイコンの変更は、上のテーマのカスタマイズで変更した方法と同じです。
設定をし終えたら「保存」ボタンをクリックしてください。

設定後▼

4つめのみ画像にしてみました。
もちろん、3つ(4つ)全部画像にも、全部アイコンにもできます。
カスタマイズのPRブロックのアイコンは白背景ですが、こちらのPRブロックは、丸背景に色がつきます。
また、丸背景一つずつに色設定ができます。