03_カスタマイズ・デザイン設定:キーカラー、ロゴ、投稿設定
ヘッダーロゴ画像、キーカラー、カラム設定、投稿設定、サイドバーの位置設定をする
引き続き、テーマ「Lightning」のカスタマイズです。
画像ソフトでヘッダーロゴ画像を作成する
作成は必須ではありません。
テキストで設定した「サイトタイトル」でもOKです。
画像加工ソフトで「新規作成」ボタンをクリックして、画像サイズに280×60を入力、表示された画像キャンパスの上でロゴ画像を作成しておきます。
カスタマイズコーナーに入る
- 左サイドメニュー「外観」⇒「カスタマイズ」で、テーマカスタマイズ画面に入ります


- サイト基本情報をクリックしてカスタマイズメニューの中の「Lightningデザイン設定」を表示させます
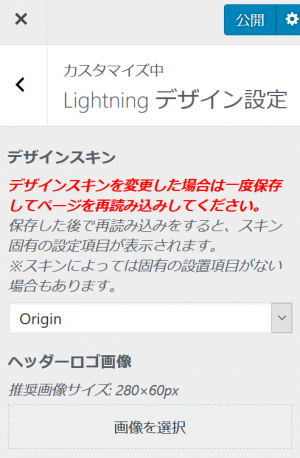
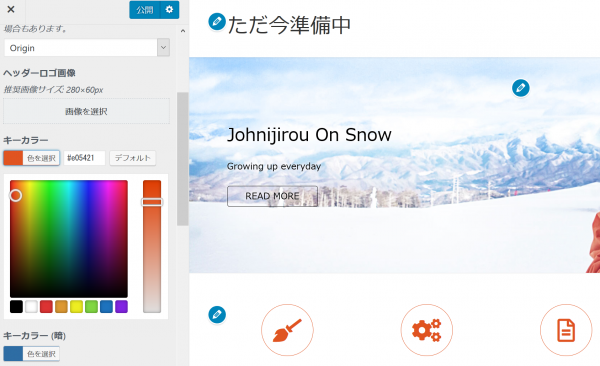
カスタマイズ⇒Lightningデザイン設定
ヘッダーロゴ画像の設定
- 「画像を選択」ボタンをクリックして、作成した280×60サイズの画像をアップロードします。
※前述しましたが、無くても別にかまいませんし、後から登録することもできます。

キーカラーの設定
サイトのベースカラーの設定です。
2種類のカラー設定をすることで、アイコンや見出しのラインの色が変わります。
カラー変更の方法
- 「色を選択」ボタンをクリック

- カラーゲージが表示されるので、マウスでクリックしたり、右側の縦長バーの長方形のポイントをマウスで動かしたりして好きな色に変えてみてください。
- 変更後は、カラーゲージの外の空きスペースをクリックして閉じてください。
- 色を初期値に戻したい場合は、「デフォルト」ボタンをクリックしてください。

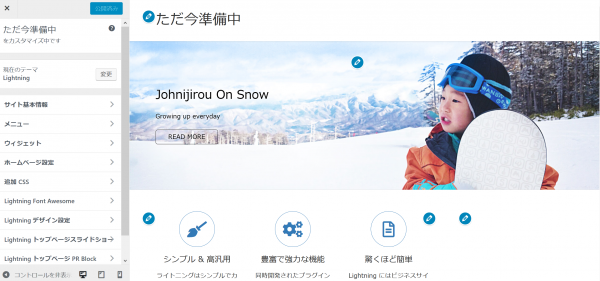
変更カラー例と、右側の確認画面▼

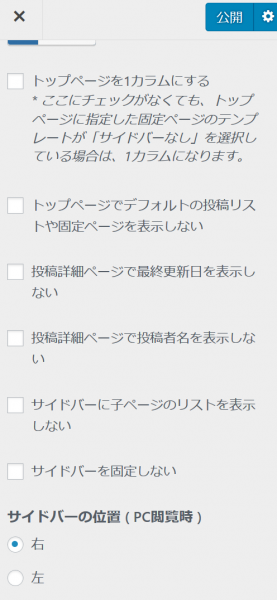
トップページの1カラム設定と投稿設定とサイドバーの位置の設定
トップページを1カラムにする設定がここでもできます。
ここでは1カラム設定しないで、トップページに指定した固定ページで、1カラムと設定してもOKです。
投稿ページで投稿者名や最終更新日が表示されない方がいい場合は、該当設定項目にチェックを入れてください。
サイトバーの位置を左側に編超したい場合は、「左」にチェックを入れてください。

- 設定が終了後、「公開」ボタンを押してから、「<」ボタンを押してカスタマイズメニューに戻ってください。
- 「公開」ボタンを押さずに戻ると設定が消えます。
- 「×」をクリックするとダッシュボードに戻ります。