外観完成までの7Step

- サーバー契約⇒ドメインを取得⇒WordPressをインストール⇒WordPressの基本・初期設定
- 必須プラグインをインストール、設定の必要なものは設定をする
- テーマを決めてインストール、テーマに合わせた便利プラグインを追加
- テーマのカスタマイズ(トップ画像の作成、WordPress内での画像編集方法を含む)
- サイトコンテンツを考える⇒メニュー用仮ページとカテゴリを作成、メニューを作成、設置
- カラム設定、サイドバー、フッターなどテーマに合わせてウィジェットで構成
- お問い合わせフォーム、トップページを作成
以上で、ホームページの外観作成は完了です。
あとは、仮で作成したページや、予定している記事などを書いてサイト内の中身を充実させていってください。
テーマ独自の機能や、エディタの機能なども、使ってみると理解できますので、実際のページ上で試してみることをオススメします。
作業手順
ベースとなるサーバー契約とドメイン取得から始めます。
1.サーバー契約とドメイン取得⇒WordPress初期設定まで
ここでは、安定性の高いエックスサーバーと安価な点に注目したロリポップの2つで説明していきます。(サーバー会社もドメイン会社もいろいろあります)
サーバー会社と契約、ドメインを取得する
サーバー契約すると、そのサーバー推奨のドメイン会社での取得が表示されます。
サーバー会社とは別のドメイン会社でもドメインの取得はできますが、その作業が必要になりますので、ここでは、同じ会社(系列)にてドメイン取得する方法で説明を進めていきます。
もしもサーバーがどこかで契約済みの場合は、ムームードメインで独自ドメインを取得されて、ネームサーバーの設定で契約済みのサーバーにドメインを登録することができます。
ムームードメインサーバーにドメインを登録、WordPressをインストール
引き続き、エックスサーバーとロリポップのどちらか、あなたが選んだ方のサーバーにドメインを登録、WordPressをインストールします。
ドメイン登録時は、SSL設定にチェックが入っているかどうか確認しましょう。
尚、SSLの浸透には約1時間ほどかかりますので、それまでサーバー管理画面に表示さえているWordPress管理画面のURLをクリックしても表示されません。
管理画面が表示されるまで時間をおきましょう。管理画面が表示されたらOKです♪
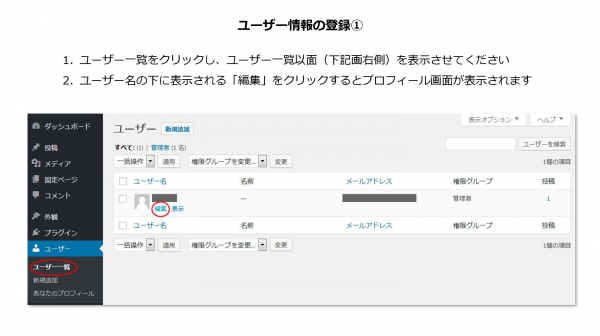
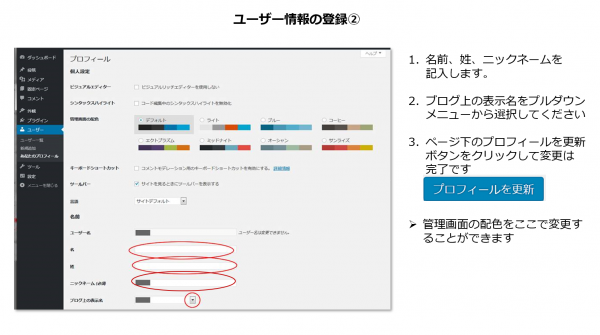
WordPress管理画面にログインし、基本設定をする
- ユーザー編集
- SSL、URL設定
- 再ログイン
- 初期設定をする
- ログアウト方法


2.プラグインをインストール
プラグインは、インストール後有効化しないと動作しません。
また、設定が必要なモノと入らないモノガあります
必須プラグインをインストール(設定の入らないモノ)
All-in-One WP Migration
※エクスポート機能でサイト丸ごとバックアップ。
※引っ越しやサイト復活が簡単にできるが、その時は有料版を購入する必要あり
Black Studio TinyMCE Widget
※サイドバーもビジュアルエディタで記入可
Broken Link Checker
※サイト内リンクエラーを自動的にチェック
Category Order and Taxonomy Terms Order
※カテゴリの表示順の修正
Google XML Sitemaps
※Google SEARCH CONSOLE 登録用:sitemap.xml
Throws SPAM Away
※日本語を含まないスパムコメントを勝手にぽいしてくれる
設定が必要な必須プラグイン
revision control
※編集時の保存をコントロール(3つとも、Do not store revisions にする)
PS Auto Sitemap
※サイトマップ
TinyMCE Advanced
※投稿画面、の記事書き用、便利機能ボタンをバージョンアップ
便利プラグイン(必要に応じて)
All In One SEO Pack
※テーマにSEO対策設定がされてない場合
Dashboard Notepad
※ダッシュボードのメモ帳
Duplicate Post
※記事の複製用
Jetpack by wordpress.com
※1つでいろいろな機能
MW WP Form
※自動返信ありのフォーム
One-Click child Theme
※子テーマ作成
Page Builder by SiteOrigin
SiteOrigin Widgets Bundle
※新エディタが使いづらいと思われる場合は、この2つのプラグインをインストールがおススメ
※型にはめた記事構成が簡単にできます
Table of Contents Plus
※ページINDEX、※上級者用設定で、除外する見出し:関連|共有
TypePad emoji for TinyMCE
※絵文字追加
WebSub/PubSubHubbub
※記事アップ拡散用
What’s New Generator
※お知らせ表示、What’s New設定がないテーマの場合
WP Google Maps
※アクセスマップ用
WordPress Related Post
※関連記事表示機能がテーマにない場合
3.テーマを決めてサイトを作成していく
WordPressでは、テンプレートのことを「テーマ」と呼んでいます。
ここでは、公式テーマの一つである「Lightning」を使ってサイトを作成していきます。
以降、サポート時、受講者さんの進行に合わせた説明となります。
テーマLightningで構成していく

テーマLightningのカスタマイズテーマ「Lightning」をインストール⇒有効化する「外観」をクリックしてテーマ管理画面を表示させ、新規追加で、公式テーマリスト...
続きを読む記事の書き方

ブロックエディタと呼ばれるWordPressの新エディタ「Gutenberg」では、通常の文章を書く場合、「Classic Paragraph」というブロックを使って書い...
続きを読む記事の書き方2・型にはめた構成

ホームページらしく枠にはめた感じで表示したページを作りたい場合の記事作成方法についてお話します。「カラム」(ブロック)で構成する※新エディタの場合ですブロッ...
続きを読むお気軽にお問い合わせください。平日:10:00-17:00
[12:00-13:00は除く]
※GW、年末年始、夏季休暇有り
※集中講座、メンタルセッションは、上記営業時間外にも実施。
お問い合わせください。