01_WordPress内での画像加工
WordPressのイメージコーナーの画像編集画面でできる画像加工
トリミング(画像の一部の切り取り)
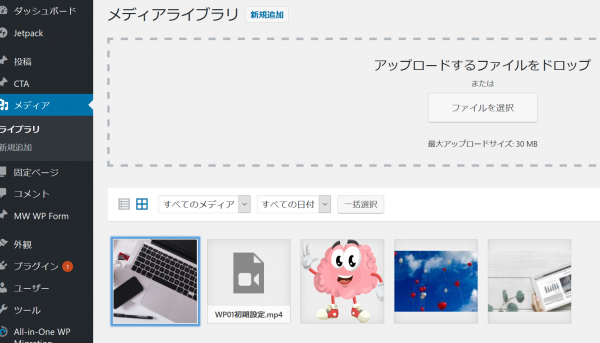
- ①管理画面(ダッシュボード)左メニューの「メディア」をクリックしてメディアライブラリを表示させる

- ②加工したい画像をクリックして、その画像の「詳細画面」を表示させる
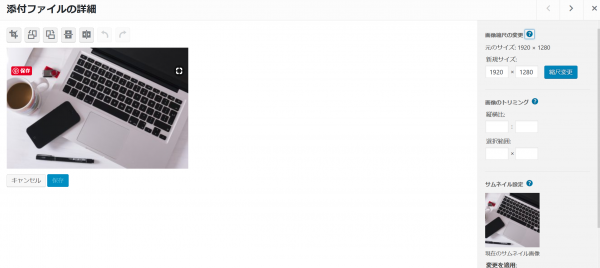
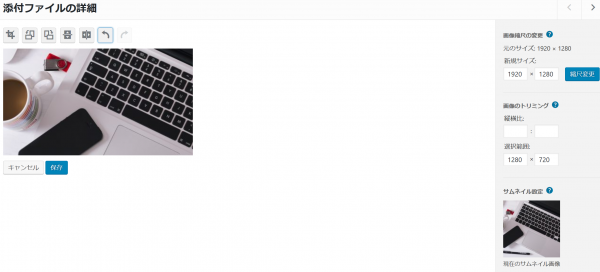
- ③画像下の「編集」ボタンをクリックして、その画像の「編集画面」を表示させる

- ④編集画面の画像の上にあるボタンの一番左の「トリミング」ボタンをクリック


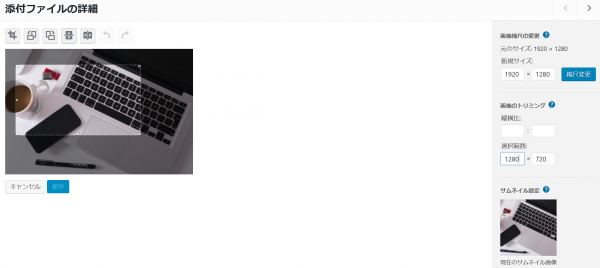
- ⑤画像の左肩付近をマウスでクリック、そのままマウスを押さえたまま斜め下に引く(ドロー)と、……で囲まれた長方形ができる

- ⑥編集画面の右側メニューにある「選択範囲」の横と縦のサイズ(px/ピクセル)蘭に、切り取りたい大きさの横幅を入力すると縦は自動で変わります。
または、好きな範囲で……で囲んだところを広げて止める
今回の説明サンプルでは、好きな範囲で止めました。横幅1280x縦720でした
※テーマ「Ligjtning」のスライドショー用の画像サイズは、1900x600px)

- ⑦もう一度画像上の左隅にある「トリミング」ボタンをクリックすると、選択範囲のみ残ります(船体範囲外は切り取られた横1280x縦720の画像になりました)

- ⑧画像下の「保存」ボタンをクリックして画像の編集を完了させると、画像詳細画面が表示されます

回転
画像編集画面で可能です
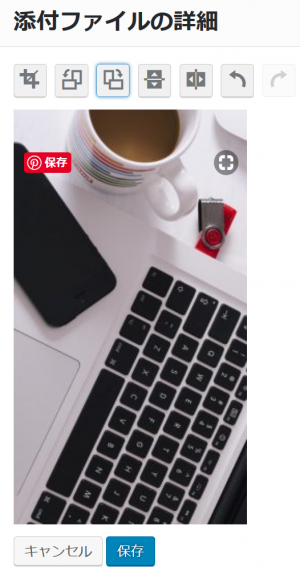
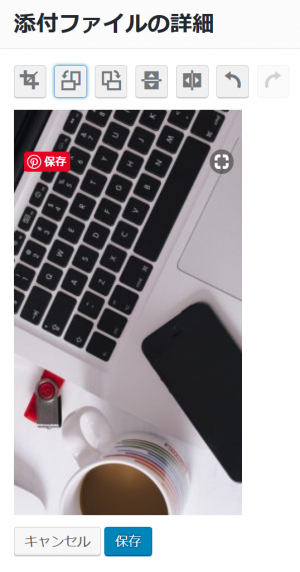
- 右回転

- 左回転

- 上下反転

- 左右反転